Tälle sivulle on koottu ohjeita Turun kaupungin oppilaitosten kotisivujen ja blogien sisältöjä päivittäville henkilöille. Ohjeet koskevat kasvatuksen ja opetuksen omaa WordPress-blogialustaa (blog.edu.turku.fi). Kaikki alustalle lisätty sisältö tallentuu kaupungin omalle palvelimelle eivätkä blogisivustot sisällä mainoksia. Blogipalveluun pääsee kirjautumaan edu.turku.fi-etusivun linkistä tai suoraan osoitteella https://blog.edu.turku.fi.
Ohjeissa on huomioitu saavutettavuusdirektiivi ja laki digitaalisten palvelujen tarjoamisesta, jotka koskevat kaikkia julkisen hallinnon digitaalisia palveluita ja sivustoja. Saavutettavuudella tarkoitetaan, että verkkosivut ja digitaaliset palvelut sekä niiden sisällöt ovat sellaisia, että kuka tahansa voi niitä käyttää ja ymmärtää mitä niissä sanotaan. Mikäli valitset sivustollesi jonkun näissä ohjeissa mainitun teeman, keskeisimmät saavuttavuusvaateet täyttyvät automaattisesti. Muista kuitenkin aina huolehtia sisällön saavutettavuudesta tekstien, kuvien yms. osalta. Saavutettavuusvaatimukset eivät koske sivustoja, jotka on tehty opetuksen yhteydessä ja niiden käyttö tapahtuu rajatussa ryhmässä määräaikaisesti (esim. luokan tai ryhmän blogi).
Kaikkia sivustojen päivittäjiä ja uusien sisältöjen tekijöitä kehotetaan lukemaan nämä ohjeet erittäin huolellisesti.
Uuden blogin perustaminen
- Uuden blogin voi tilata TOP-keskuksesta lähettämällä pyyntö sähköpostitse: Saila Visti (etunimi.sukunimi@turku.fi, kts. Yhteystiedot).
- Blogin luontia varten tarvitaan nimi, joka tulee osaksi blogin osoitetta (https://blog.edu.turku.fi/nimi). Nimeä ei pääsääntöisesti muuteta, joten valitse se huolella ja ilmoita se samalla, kun tilaat blogin. Nimi ei ole sama asia kuin blogin otsikko, joka puolestaan näkyy usein isolla blogin ylälaidassa; otsikkoa voit muuttaa itse milloin haluat.
- Nimi voi sisältää vain pieniä kirjaimia (a-z), numeroita ja väliviivan. Ääkkösiä (åäö) ei voi käyttää. Jos kyse on perusopetuksen tai varhaiskasvatuksen yksikön kotisivuista, nimen tulee sisältää koulun tai yksikön nimi. Päiväkotien nimissä tulee olla pääte pk.
- Esimerkkejä: marttikuvis, runosmakimusiikki, aunelanpienluokka, nummenpakanoppilaskunta, sirkkalaskola, lausteenpk.
Kirjautuminen
- Palveluun kirjaudutaan omalla edu.turku.fi-sähköpostiosoitteella. Jos et tiedä tai olet unohtanut sen salasanan, katso ohjeet salasanan vaihtamiseen täältä. Erillisestä pyynnöstä käyttäjiksi voidaan lisätä myös muita kuin edu.turku.fi-käyttäjiä, pyynnöt: Saila Visti etunimi.sukunimi@turku.fi .
Blogin käyttäjät ja käyttöoikeudet
- Kun tilaat blogin, sinusta tulee blogin pääkäyttäjä.
- Pääkäyttäjänä voit lisätä uusia edu.turku.fi-käyttäjiä (opettajia tai oppilaita) ohjausnäkymässä kohdassa Käyttäjät => Lisää uusi käyttäjä. Jos palvelu ilmoittaa, että pyydettyä käyttäjää ei ole olemassa, pyydä häntä kirjautumaan kerran blogialustalle omalla tunnuksellaan ja kokeile sitten käyttäjän lisäämistä uudelleen. Oppilaille ei tule antaa pääkäyttäjäoikeuksia.
- Mikäli käyttöoikeus blogiin pitää saada muulle kuin edu.turku.fi-käyttäjälle, ota yhteys Saila Visti etunimi.sukunimi@turku.fi .
- Käyttöoikeustasot lyhyesti:
- Ylläpitäjä (administrator): kaikki oikeudet kyseiseen blogiin
- Päätoimittaja (editor): sivujen ja kaikkien artikkeleiden luonti ja muokkaus
- Kirjoittaja (author): omien artikkeleiden luonti, muokkaus ja julkaisu
- Avustaja (contributor): omien artikkeleiden luonti ja muokkaus (ei julkaisuoikeutta)
- Tilaaja (subscriber): Blogin seuraaminen (ei muokkausoikeuksia)
Teema ja ulkoasu
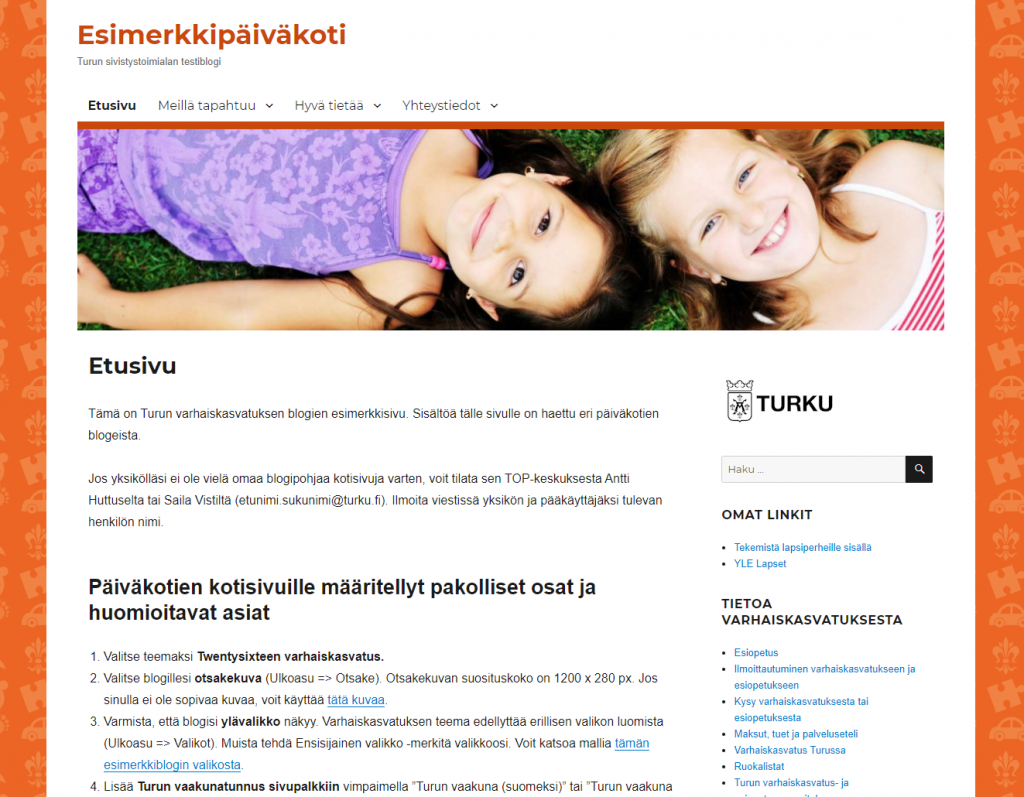
- Päiväkotien kotisivuille on varattu teema ”Turku | Päiväkodit”
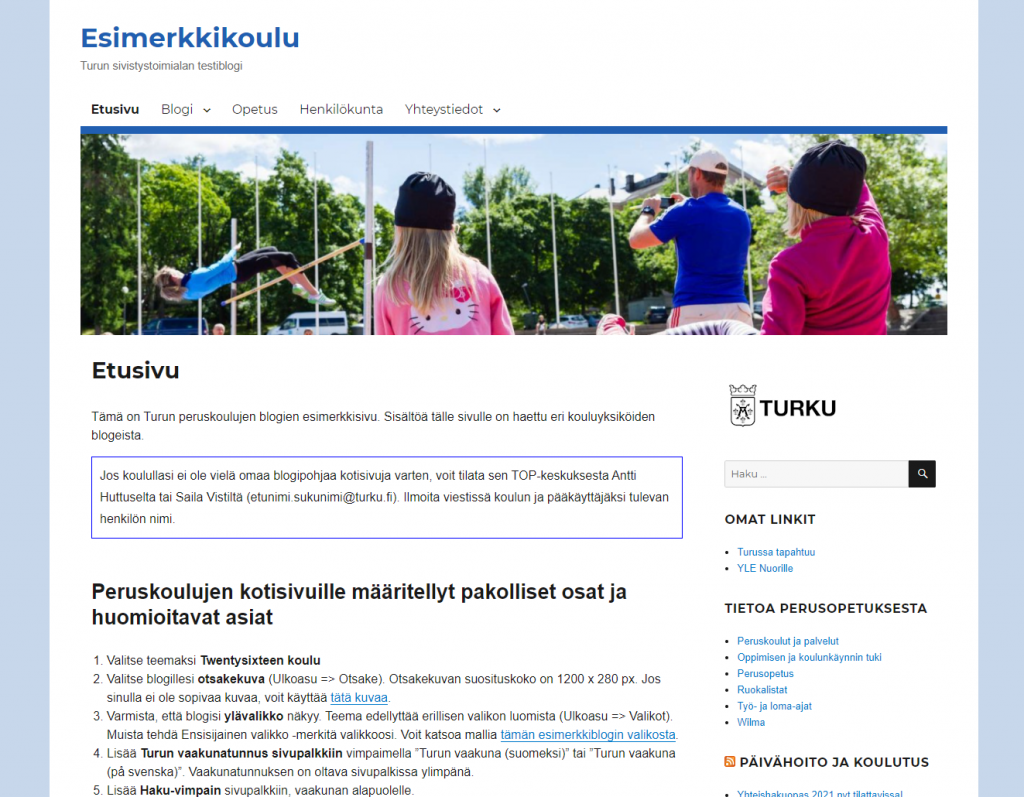
- Peruskoulujen kotisivuille on varattu teema ”Turku | Koulut”
- Muilla sivustoilla suositellaan käytettäväksi teemoja, jotka löytyvät Ulkoasu=>Teemat-valikon alta hakusanalla ”turku”. Näissä teemoissa mm. mobiilikäyttöön ja saavutettavuuteen liittyvät asiat ovat rakenteen osalta kunnossa.
- Monissa teemoissa taustakuvaa, taustaväriä yms. voi vaihtaa kohdassa Ulkoasu=>Mukauta. Muokattavuus on kuitenkin teemakohtaista.


Turku-logo ja opetuksen linkit
- Turku-logo tulee lisätä kaikille oppilaitosten virallisille kotisivuille sivupalkkiin ylimmäksi. Logo lisätään kohdasta ”ulkoasu – vimpaimet”. Valitse ”Turun vaakuna (suomeksi)” tai ”Turun vaakuna (på svenska)”. Huom! Jos sivustolle on jo aiemmin lisätty Turku-logo, se poistetaan ja korvataan tällä vimpaimien kautta lisättävällä uudella versiolla.
- Perusopetuksen ja varhaiskasvatuksen kotisivuille lisätään myös valmis linkkilista, joka sisältää linkit yleisimpiin perusopetuksen/varhaiskasvatuksen käyttämiin palveluihin (esim. Wilma, ruokalistat, työ- ja loma-ajat). Linkkilistaa ei tarvitse tämän jälkeen päivittää, vaan se päivitetään keskitetysti. Linkkilista lisätään kohdasta ”ulkoasu – vimpaimet”. Valitset ”Tietoa perusopetuksesta”/”Information om grundundervisning” tai ”Tietoa varhaiskasvatuksesta”.
- Lisää Turun vaakunatunnus sivuston kuvakkeeksi (Ulkoasu => Mukauta => Sivuston identiteetti => Sivuston kuvake). Käytä tätä kuvatiedostoa.
Valikot
- Sivuston päävalikon ensimmäiseksi kohdaksi tulee lisätä ”Etusivu”, jota klikkaamalla käyttäjä pääsee aina palaamaan etusivulle. Päävalikkokohtia tulee lisätä enintään kuusi.
- Varmista, että blogisi päävalikko näkyy. Teema edellyttää erillisen valikon luomista (Ulkoasu => Valikot). Muista tehdä Ensisijainen valikko -merkitä valikkoosi. Voit katsoa mallia tämän esimerkkiblogin valikosta.
- Päävalikosta on löydyttävä kohta Yhteystiedot, jonka alta tulee löytyä ainakin toimipaikkojen ja opettajien yhteystiedot. Opettajien yhteystiedot suositellaan linkitettäväksi www.turku.fi-sivuston henkilökortteihin.
- Vältä moniportaisten alavalikkojen käyttöä, sillä ne vaikeuttavat sivun selaamista
- Jos päävalikon alla on alavalikkoja, varmista, että päävalikon tekstiä klikattaessa käyttäjä ei päädy tyhjälle sivulle (päävalikon tekstiä klikattaessa tulee aueta alavalikkoa esittelevä välisivu tai voidaan myös määrittää niin, että klikattaessa ei aukea mitään).
Kuvat
- Sivustoilla julkaistaviin kuviin tulee lisätä vaihtoehtoinen teksti (=tekstivastine, alt-teksti). Vaihtoehtoinen teksti kertoo kuvan sisältämän tiedon tekstimuodossa. Esimerkiksi näkövammaisten henkilöiden käyttämät ruudunlukuohjelmat tunnistavat ja lukevat kuvien tekstivastineet. Tekstivastineen voi syöttää kuvaa lisättäessä tai suoraan artikkelia tai sivua muokattaessa. Tiedon voi lisätä kuvaan myös mediakirjastossa, mutta tämä ei päivitä niitä sivuja tai artikkeleita, joissa kuva on jo käytössä. Vaihtoehtoisen tekstin loppuun on suositeltavaa laittaa piste, koska tämä auttaa ruudunlukuohjelmien toimintaa.
- Jos kuva on vain koristeellinen eikä sisällä informaatiota, vaihtoehtoisen tekstin voi jättää tyhjäksi.
- Myös kaavioille ja muille informatiivisille kuville tulisi aina olla vaihtoehtoinen teksti, josta sama tieto on löydettävissä. Jos kyseinen informaatio löytyy jo tekstimuodossa samalta sivulta, ei vaihtoehtoista tekstiä tarvita.
- Älä lisää kuvaa otsikon kanssa samalle riville.
Hakutoiminto
Kaikille sivustoille tulee lisätä haku-vimpain sisällön löytämisen helpottamiseksi. Hakukenttä lisätään kohdasta ”ulkoasu – vimpaimet”.
Kalenterit, kartat, videot ja muu ulkoinen sisältö
- Ulkoisten palvelujen osalta saavutettavuutta ei voida aina varmistaa, joten lisättäessä sivustolle erilaisia upotuksia, tulee käyttää harkintaa ja lisätä vain välttämättömiä palveluita. Selainten lukutoiminnot eivät kykene kaikissa tapauksissa lukemaan upotettuja sisältöjä, jolloin tieto voi jäädä sivuston lukijalta saamatta.
- Mikäli sivustolla halutaan käyttää karttapalvelua, suositellaan käytettäväksi Turun karttapalvelua . Linkitä osoite suoraan oikeaan osoitteeseen, esimerkiksi ”Lemminkäisenkatu 32b, 20520 Turku (näytä osoite kartalla)”.
- Mikäli sivustolle halutaan upottaa ulkoinen kalenteri (esim. Google-kalenteri), tulee kalenteriupotuksen läheisyydessä olla teksti, joka kertoo, mitä vaihtoehtoista reittiä saman tiedon voi tarvittaessa saada, mikäli ei pysty tietoa upotuksesta lukemaan (esim. sähköpostiosoite tai muu yhteystieto).
- WordPressiin voi helposti upottaa sisältöä useista eri palveluista pelkkää sisällön suoraa osoitetta käyttämällä. Katso lista näistä palveluista. Muiden upotusten osalta tulee käyttää iframe-lisäosaa (”Lisäosat – iframe”).
- Mikäli sivustoa koskee saavutettavuusvaatimus (esim. oppilaitosten kotisivut), sivustolle upotettuihin videoihin tulee lisätä kuvaileva tekstitys. Tekstitystä ei tarvita, mikäli sisältö on kuvattu muualla sivustolla (esim. videon läheisyydessä tekstinä).
Sivuston kuvausteksti (Title)
Kaikilla Turun kaupungin oppilaitosten kotisivuilla tulee olla yhtenäinen kuvausteksti, joka on ”Turun kaupunki”. Kuvausteksti tarkoittaa WordPress-sivuston ylälaidassa olevan otsikon alla olevaa pientä tekstiä, joka näkyy myös mm. nettiselaimen välilehdellä. Lisää teksti blogialustalla kohdassa ”asetukset – yleinen – kuvaus”.
Tekstityylit
Käytä blogissa olevia valmiita tekstityylejä. Sivuston pääotsikon tyyli ja koko on automaattisesti määritetty, samoin sivujen ja artikkelien otsikko, jonka tyyli on H1. Alaotsikkojen tulee siten olla alenevassa järjestyksessä H2, H3, jne. Perusteksti on kappaletekstiä. Älä siis lihavoi alaotsikoksi tarkoittamaasi tekstiä, vaan valitse, että sen tyyli on H2. Näin selaimen lukijatoimintokin osaa kertoa käyttäjälle, että kyseessä on alaotsikko.
Linkit ja liitteet
- Kirjoita linkit kuvailevasti esim. Turun kaupungin sivut (eikä esim. ”Katso tästä”). Tee linkki suoraan tekstiin .
- Merkitse linkkien kohdalle selkeästi, jos linkki vie sivuston ulkopuolelle. Merkitse esim. ”Linkki ohjevideoon Youtube-palvelussa”. Kiinnitä huomiota myös tekstin selkeyteen (pelkkä teksti ”Katso tästä” ei ole riittävän informatiivinen).
- Saavutettavuus tulee tarkistaa ja huomioida myös sivustolle lisättyjen liitetiedostojen osalta. Ohjeita pdf- ja Word-tiedostojen saavutettavuudesta löytyy tältä ohjesivulta. Kun tiedosto lisätään sivustolle, tulee tiedostolinkin yhteyteen merkitä tiedoston muoto ja koko, esim. ”Opinto-opas (pdf, 100Mt)”.
Älä käytä näitä
- Visuaalisia viittauksia, kuten ”katso ylläolevasta valikosta”
- Hankalasti ymmärrettävää kieltä
- Otsikkotyylejä silloin kun tarkoitus on vain korostaa kappaletekstissä olevaa sisältöä. Käytä tällaisissa tilanteissa esimerkiksi lihavointia, kursivointia ja poikkeavaa tekstin väriä (riittävä kontrasti kuitenkin huomioiden).
- Monia vimpainalueita – yhtä vimpainaluetta käyttämällä sivusto on selkeämpi
- Meta-vimpainta
Lisätietoja saavutettavuudesta
Verkkosivustojen saavutettavuuden tarkistustyökalu
Blogikoulutuksen tallenne, ks. Webinaaritallenteet ja -materiaalit.
