Saavutettavuuden tekniseen tarkistamiseen voi käyttää ilmaista WAVE Web accessibility evaluation tool -verkkopalvelua. Kirjoita verkkosivun osoite, esim. https://blog.edu.turku.fi/esimerkkikoulu/ (=Esimerkkikoulu-sivuston etusivu) Web page address -kenttään ja paina kentän päädyssä olevaa nuolta.
Huom! Tuloksena saamasi analyysi koskee ainoastaan valittua sivua. Toista WAVE-tarkistus ainakin sivustosi tärkeimpien sivujen (esim. etusivu, yhteystiedot ja henkilökunta) ja viimeisimpien artikkeleiden osalta.
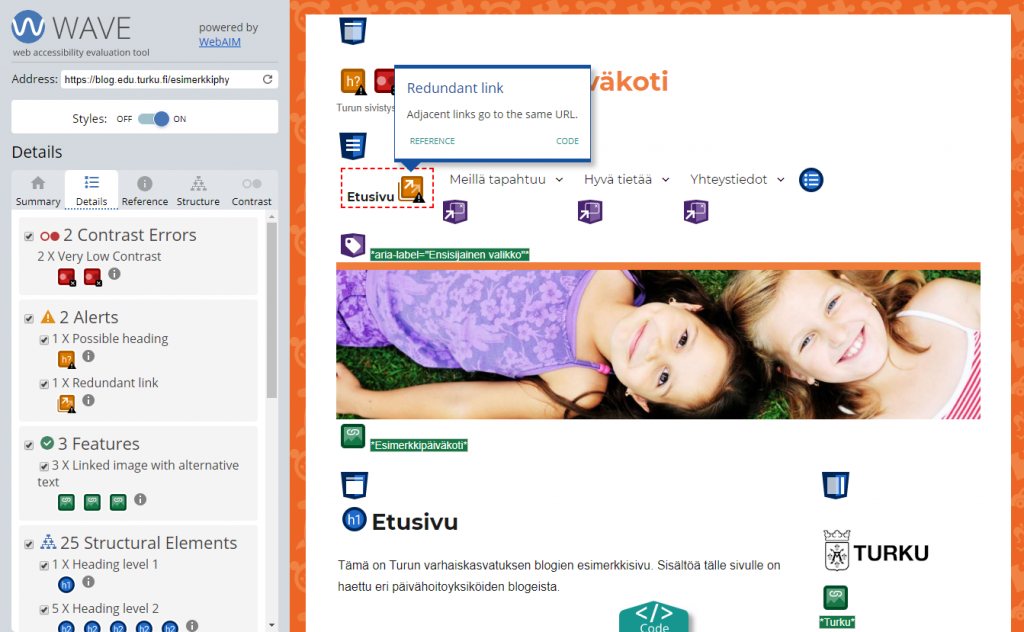
WAVE-palvelu analysoi verkkosivun ja näyttää saavutettavuuteen liittyvät virheet (Errors, punaisella) ja huomautukset (Alerts, keltaisella). Samalla näytetään myös muuta saavutettavuuteen liittyvää tietoa sivuston rakenteesta ja koodista. Contrast Errors -kohta kertoo sivun kohdista, joissa kontrasti esimerkiksi tekstivärin ja taustavärin välillä on liian pieni ja saattaa haitata luettavuutta. Tarkempaa tietoa huomioista saat klikkaamalla kyseisiä kohtia sivulla tai valitsemalla sivuvalikosta yksityiskohtanäkymän lippukuvakkeen takaa. Yleisesti ottaen punaiset kohteet tulisi korjata ja keltaiset ainakin tarkistaa; muut kohteet voi jättää huomiomatta.

Mitä WAVEn huomioille tulee tehdä?
Katso ohjeet blogien päivittämiseen täältä